Klíčem k úspěchu je skutečnost, že redakční systém Drupal užívá a rozeznává HTML kód, jako ve svém jádru de facto jakákoliv www stránka. Tím spíše, že tento programovací jazyk představuje samotný základ budování www stránek!
Pojmy jako 'programovací jazyk' či 'HTML kód' způsobí často u laického čtenáře panickou hrůzu, případně i třes, a rovněž tendenci okamžitě přestat číst dál. Zde se není čeho bát, zaplujeme jen do opravdových základů, týkajících se bezprostředně psaní našich příspěvků, kdy za nás beztak samotný systém většinu důležitých věcí řeší, aniž bychom o tom věděli. Pokud ale chceme něco extra, jako třeba jinou velikost písma v nadpisu, musíme naše přání systému sdělit. To se pro naše účely děje většinou umístěním určité zkratky do lomených závorek na začátek segmentu textu, jehož vlastnosti chceme měnit, a poté tutéž zkratku na konec. V druhém případě ovšem zkratce předchází symbol lomítka (/), značícího konec úseku, kde má daná změna být provedena (zhruba jako přeškrtnutá značka na konci úseku dopravního omezení). Nyní systematicky projdeme jednotlivé aspekty od změny velikosti písma po jeho styl a používaný font, definování horního a dolního indexu pro chemické vzorce, a skončíme změnou barvy písma.
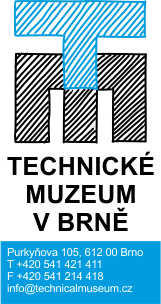
Aby se změny textu, definované našimi zkratkami, mohly po uložení příspěvku projevit, je před uložením nutno u patřičného bloku textu zvolit v patřičné nabídce (viz. obrázek níže) možnost 'Full HTML'. Bez toho nebudou naše HTML značky brány v potaz a změny formátování neproběhnou! Já ovšem nyní musím u tohoto bloku textu tento krok záměrně vynechat a zvolit v dané nabídce jinou z možností a to sice 'Plain text' (prostý text), jinak by specielní HTML zkratky, které uvedu níže, nebyly brány jako prostý text k vypsání, ale jako pokyny pro systém, a nebyly by viditelné. Příklady toho, jak vypadá výsledek, jsou v dalším bloku textu, kde je opět vybrána možnost 'Full HTML'.
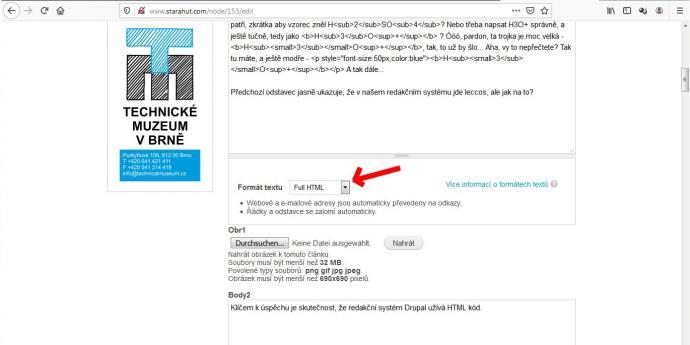
Ještě připomínám jednu veledůležitou skutečnost a to tu, že jakékoliv námi chtěné změny formátování textu budou viditelné teprve poté, co autor příspěvku ukončí jeho úpravy a použije tlačítko 'Uložit' (druhý obrázek níže). Nelze tedy čekat, že v bloku textu, pro který jsme zvolili možnost 'Full HTML', začne systém Drupal formátovat text přímo během úprav!
Při přechodu zpět do režimu úpravy příspěvku jsou namísto formátování opět zobrazeny zkratky HTML, což nám umožňuje mimojiné provádět jakěkoliv další změny. Poté je nutno opět příspěvek uložit.
HORNÍ A DOLNÍ INDEX
V naší branži často používáme chemické vzorce. Tyto jsou typické tím, že poměry atomů ve sloučenině jsou uváděny jako dolní index (například číslice 2 a 4 ve vzorci H2SO4), náboj molekuly naopak jako horní index (znaménko + jako horní index ve vzorci H3O+). Ovšem jak docílit toho, aby byla daná čísýlka brána jako horní či dolní index? Dvě HTML zkratky řeší tento problém. Například pro molekulu vody, H2O, je správná formulace vzorce, vedoucí k braní dvojky jako dolního indexu následující:
H<sub>2</sub>O
HTML zkratka <sub> před číslicí '2' v tomto případě napovídá systému, že jakýkoliv následující text má být ve formě dolního indexu (zkratka 'sub' = 'subscript'), a to až do odvolání, kteréžto je označeno výrazem </sub>, obsahující lomítko, tedy ukazující v analogii k silniční dopravě konec omezení či příkazu. Obdobný princip platí i pro případ molekuly H3O+, kde jsou ovšem nutna nařízení dvě - prvně trojka coby dolní index (analogicky k případu výše), a poté znaménko plus (+) coby horní index. Příkazová zkratka HTML pro horní index (angl. 'superscript') je zcela očekávaně <sup>, konec její platnosti potom </sup>. Správná formulace daného vzorce je posléze
H<sub>3</sub>O<sup>+</sup>
Jak bude vidět u příkladů níže, indexy jsou sice nyní na svém místě, ale stále poněkud 'přerostlé'. Pro nápravu situace je nutno částečně předběhnout, a to dvěma skutečnostmi. První z nich, opět analogická k silniční dopravě, je ta, že pro určitý úsek silnice (nebo v našem případě textu) může platit i vícero příkazů zároveň. V tomto případě, a to je ona druhá skutečnost, použijeme ještě další HTML zkratku, a to sice <small>, jenž se vysvětluje sama o sobě. Tento příkaz dává systému vědět, že písmo počínaje touto značkou má vůči standardnímu stavu být zmenšené o určitou RELATIVNÍ hodnotu až do odvolání výrazem </small> (zas s tím lomítkem). Tuto skutečnost bude nutno definovat u OBOU indexů ve vzorci, protože písmeno 'O' mezi nimi má nadále zůstat zcela normální. Správná formulace je tedy
H<small><sub>3</small></sub>O<small><sup>+</small></sup>
Níže jsou uvedeny výsledky. Výraz <small> je velmi užitečný tím, že zmenšuje patřičný blok textu vždy v konstantním poměru vůči standardnímu stavu. Při změně celkové velikosti textu daného chemického vzorce se velikost indexů automaticky přizpůsobí nové velikosti hlavního písma.

 O Staré Huti
O Staré Huti Cesta železa Moravským krasem
Cesta železa Moravským krasem Kalendář akcí
Kalendář akcí





Komentáře
martin
31. Březen 2020 - 21:49
Trvalý odkaz
co na to administrátor
bléééééééééééééééé